Introduction
In this post I delve deeper into IBM’s Quantum Experience. As mentioned in my earlier post “Venturing into IBM’s Quantum Experience”, IBM, has opened up its Quantum computing environment, to the general public, as the Quantum Experience. The access to Quantum Experience is through IBM’s Platform as a Service (PaaS) offering, Bluemix™. Clearly this is a great engineering feat, which integrates the highly precise environment of Quantum Computing, where the qubits are maintained at 5 milliKelvin, and the IBM Bluemix PaaS environment on Softlayer. The Quantum Experience, is in fact Quantum Computing as a Service (QCaaS). In my opinion, the Quantum Experience, provides a glimpse of tomorrow, today,
Disclaimer: This article represents the author’s viewpoint only and doesn’t necessarily represent IBM’s positions, strategies or opinions
Note: Also by the way, feel free to holler if you find anything incorrect or off the mark in my post. I am just getting started on quantum computing so there may be slip ups.
A) Bloch sphere
 In my earlier post the operations of the X, Y, Z, H, S, and S1 were measured using the standard or diagonal basis and the results were in probabilities of the qubit(s). However, the probabilities alone, in the standard basis, are not enough to specify a quantum state because it does not capture the phase of the superposition. A convenient representation for a qubit is the Bloch sphere.
In my earlier post the operations of the X, Y, Z, H, S, and S1 were measured using the standard or diagonal basis and the results were in probabilities of the qubit(s). However, the probabilities alone, in the standard basis, are not enough to specify a quantum state because it does not capture the phase of the superposition. A convenient representation for a qubit is the Bloch sphere.
The general state of a quantum two-level system can be written in the form
|ψ⟩=α|0⟩+β|1⟩,
Where α and β are complex numbers with |α|2+|β|2=1. This leads to the “canonical” parameterized form
|ψ⟩= cos Θ/2 |0> + eiΦ sin Θ/2 |1> (A)
in terms of only two real numbers θ and φ, with natural ranges 0 ≤ θ ≤ π and 0 ≤ φ ≤ 2π. These are the same as the polar angles in 3-dimensional spherical coordinates, and this leads to the representation of the state (1) as a point on a unit sphere called the Bloch sphere.
In the notation of (A), the state |0> is represented by the North pole, and the state |1> by the South pole. Note: The states |0> and |1> , n the Bloch sphere are not orthogonal to each other. The states on the equator of the Bloch sphere, correspond to superpositions of |0> and |1> with equal weights (θ = π∕2), and different phases, parameterized by the azimuthal angle φ (the “longitude”)
In the picture below Bloch measurements are performed on the operations on the qubits
The results of the Bloch measurements for the combination of quantum gates are shown below
i) Quantum gate operations and Bloch measurements
ii) Quantum gate operations as Superposition operations
B) Classical vs Quantum computing
A classical computer that has N-bits has possible configurations. However, at any
one point in time, it can be in one, and only one of 2N configurations. Interestingly, the quantum computer also takes in a n -bit number and outputs a n -bit number; but because of the superposition principle and the possibility of entanglement, the intermediate state is very different.
A system which had N different mutually exclusive states can be represented as |1>, |2>. . . |N> using the Dirac’s bra-ket notation
A pure quantum state is a superposition of all these states
Φ = α1 1> + α2 2> + …. + αN N>
To describe it requires complex numbers, giving a lot more room for maneuvering.
C) The CNOT gate
The CNOT gate or the Controlled-Not gate is an example of a two-qubit quantum gate. The CNOT gate’s action is to flip (apply a NOT or X gate to) the target qubit if the control qubit is 1; otherwise it does nothing. The CNOT plays the role of the classical XOR gate, but unlike the XOR, The CNOT gate is a two-output gate and is reversible It is represented by the matrix by the following 4 x 4 matrix
The CNOT gate flips the target bit if the control bit is 1, otherwise it does nothing if it’s 0:
More specifically
CNOT|0>|b> = |0>|b>
CNOT|1>|b>= |1>|1 – b>
The operation of the CNOT gate can be elaborated as below
The 2-qubit basis states can be represented as four-dimensional vectors
|00> =
|01> =
|10> =
|11> =
For example, a quantum state may be expanded as a linear combination of this basis:
|ψ⟩=a|00⟩+b|01⟩+c|10⟩+d|11⟩
The CNOT matrix can be applied as below
CNOT*|ψ⟩=CNOT*(a|00⟩+b|01⟩+c|10⟩+d|11⟩)
= a*CNOT*|00⟩+…+d*CNOT*|11⟩
where you perform standard matrix multiplication on the basis vectors to get:
CNOT*|ψ⟩=a|00⟩+b|01⟩+c|11⟩+d|10⟩
In other words, the CNOT gate has transformed
|10⟩↦|11⟩ and |11⟩↦|10⟩
i) CNOT operations in R code
# CNOT gate
cnot= matrix(c(1,0,0,0,0,1,0,0,0,0,0,1,0,0,1,0),nrow=4,ncol=4)
cnot## [,1] [,2] [,3] [,4]
## [1,] 1 0 0 0
## [2,] 0 1 0 0
## [3,] 0 0 0 1
## [4,] 0 0 1 0#a. Qubit |00>
q00=matrix(c(1,0,0,0),nrow=4,ncol=1)
q00## [,1]
## [1,] 1
## [2,] 0
## [3,] 0
## [4,] 0# CNOT *q00 ==> q00
a <- cnot %*% q00
a## [,1]
## [1,] 1
## [2,] 0
## [3,] 0
## [4,] 0#b.Qubit |01>
q01=matrix(c(0,1,0,0),nrow=4,ncol=1)
q01## [,1]
## [1,] 0
## [2,] 1
## [3,] 0
## [4,] 0# CNOT *q01 ==> q01
a <- cnot %*% q01
a## [,1]
## [1,] 0
## [2,] 1
## [3,] 0
## [4,] 0#c. Qubit |10>
q10=matrix(c(0,0,1,0),nrow=4,ncol=1)
q10## [,1]
## [1,] 0
## [2,] 0
## [3,] 1
## [4,] 0# CNOT *q10 ==> q11
a <- cnot %*% q10
a## [,1]
## [1,] 0
## [2,] 0
## [3,] 0
## [4,] 1#d. Qubit |11>
q11=matrix(c(0,0,0,1),nrow=4,ncol=1)
q11## [,1]
## [1,] 0
## [2,] 0
## [3,] 0
## [4,] 1# CNOT *q11 ==> q10
a <- cnot %*% q11
a## [,1]
## [1,] 0
## [2,] 0
## [3,] 1
## [4,] 0D) Non Clifford gates
The quantum gates discussed in my earlier post (Pauli X, Y, Z, H, S and S1) and the CNOT are members of a special group of gates known as the ‘Clifford group’. These gates can be simulated efficiently on a classical computer. Therefore, the Clifford group is not universal. A finite set of gates that can approximate any arbitrary unitary matrix is known as a universal gate set. This is similar, to how certain sets of classical logic gates, such as {AND, NOT}, are functionally complete and can be used to build any Boolean function ( I remember this axiom/fact from my Digital Electronics -101 class about 3 decades back!).
Adding almost any non-Clifford gate to single-qubit Clifford gates and CNOT gates makes the group universal which I presume can simulate any arbitrary unitary matrix. The non-Clifford gates, discussed are the T and Tǂ gates
These are given by
T =
Tǂ =
i) T gate operations
The T gate makes it possible to reach different points of the Bloch sphere. By increasing the number of T-gates in the quantum circuit ( we start to cover the Bloch sphere more densely with states that can be reached
ii) T Gates of depth 2 – Computational Measurement

iii) Simulating in R Code
Measurement only gives the real part and does not provide info on phase
# T Gate
T=matrix(c(1,0,0,exp(1i*pi/4)),nrow=2,ncol=2)
# Simulating T Gate depth-2 - Computational measurement
a=S%*%T%*%H%*%T%*%H%*%q0
a## [,1]
## [1,] 0.8535534+0.3535534i
## [2,] 0.1464466+0.3535534iiv) 2 T Gates – Bloch Measurement

Bloch measurement
v) Simulating T gate in R code
This gives the phase values as shown in the Bloch sphere
# Simulating T Gate depth-2 - Bloch measurement (use a diagonal basis H gate in front)
a=H%*%S%*%T%*%H%*%T%*%H%*%q0
a## [,1]
## [1,] 0.7071068+0.5i
## [2,] 0.5000000+0.0i
E) Quantum Entanglement – The case of ‘The Spooky action at a distance’
One of the infamous counter-intuitive ideas of quantum mechanics is that two systems that appear too far apart to influence each other can nevertheless behave in ways that, though individually random, are too strongly correlated to be described by any classical local theory. For e.g. when the 1st qubit of a pair of “quantum entangled” qubits are measured, this automatically determines the 2nd qubit, though the individual qubits may be separated by extremely large distances. It appears that the measurement of the first qubit cannot affect the 2nd qubit which is too far apart to be be influenced and also given the fact that nothing can travel faster than the speed of light. More specifically
“Suppose Alice has the first qubit of the pair, and Bob has the second. If Alice measures her qubit in the computational basis and gets outcome b ∈ {0, 1}, then the state collapses to |bb> . In other words the measurements and outcome of the 1st qubit determines the outcome of the 2nd qubit . How weird is that?
Similarly, if Alice measures her qubit in some other basis, this will collapse the joint state (including Bob’s qubit) to some state that depends on her measurement basis as well as its outcome. Somehow Alice’s action seems to have an instantaneous effect on Bob’s side—even if the two qubits are light-years apart!”
How weird is that!
Einstein, whose theory of relativity posits that information and causation cannot travel faster than the speed of light, was greatly troubled by this, . Einstein called such effects of entanglement “spooky action at a distance”.
In the 1960s, John Bell devised entanglement-based experiments whose behavior cannot be reproduced by any “local realist” theory where the implication of local and realist is given below
Locality: No information can travel faster than the speed of light. There is a hidden variable that defines all the correlations.
Realism: All observables have a definite value independent of the measurement
i) Bell state measurements
The mathematical proof for the Bell tests are quite abstract and mostly escaped my grasp. I hope to get my arms around this beast, in the weeks and months to come. However, I understood how to run the tests and perform the calculations which are included below. I have executed the Bell Tests on
a) Ideal Quantum Processor (Simulator with ideal conditions)
b) Realistic Quantum Processor (Simulator with realistic conditions)
c) Real Quantum Processor. For this I used 8192 ‘shots’ repeats of the experiment
I finally calculate |C| for all 3 tests
The steps involved in calculating |C|
1. Execute ZW, ZV, XW, XV
2. Calculate = P(00) + P(11) – P(01) – P(10)
3. Finally |C| = ZW + ZV + XW – XV
Preparation of Qubit |00>
The qubits are in state |00> The H gate takes the first qubit to the equal superposition
1/√2(|00> + |10>) and the CNOT gate flips the second qubit if the first is excited, making the state 1/√2(|00> + |11>). This is the entangled state (commonly called a Bell state)
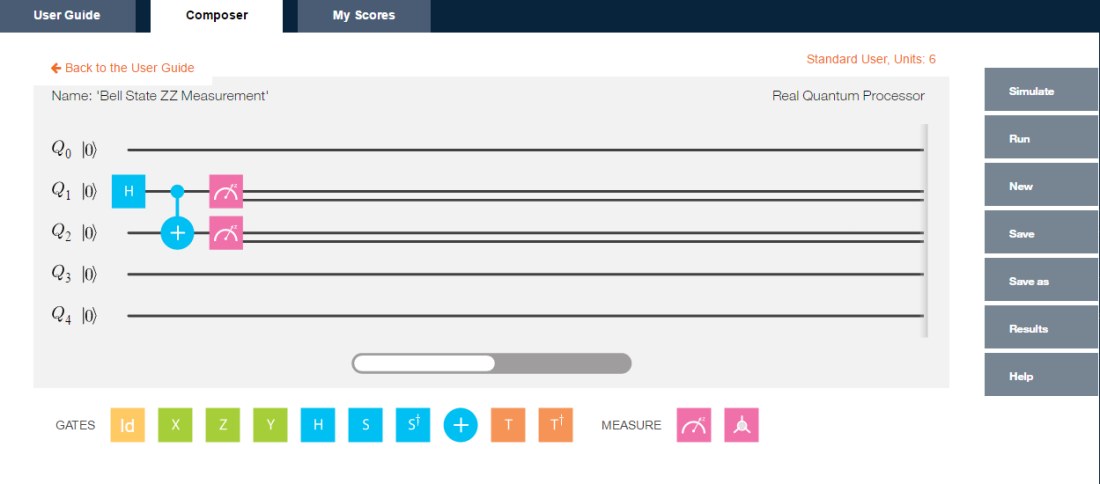
Simulating in Composer
This prepares the entangled state 1/√2(|00> + |11>)
It can be seen that the the qubits |00> and |11> are created
1) Simulations on Ideal Quantum processor
a) Bell state ZW (Ideal)

Simulation

P(00) = 0.427
P(01) = 0.073
P(10) =0.073
P(11) = 0.427
Simulation

P(00) = 0.427
P(01) = 0.073
P(10) =0.073
P(11) = 0.427
Measurement

P(00) = 0.427
P(01) = 0.073
P(10) =0.073
P(11) = 0.427
Simulating Bell State XV in Composer

P(00) = 0.073
P(01) = 0.473
P(10) = 0.473
P(11) =0.73
Bell test measurement in Ideal Quantum Processor are given below

For the Ideal Quantum Processor
|C) = 2.832
2) Simulations on the Realistic Quantum Processor
The Bell tests above were simulated on Realistic Quantum Processor. The results are included below
For the Realistic Quantum Processor
|C) = 2.523
3) Real IBM Quantum Processor (8192 shots)
Finally the Bell Tests were executed in IBM’s Real Quantum Processor for 8192 shots, each requiring 5 standard units. The tests were queued, executed and the results sent by mail. The results are included below
a) Bell State ZW measurement (Real)

b) Bell state ZV measurement (Real)

c) Bell State XW measurement (Real)

d) Bell state XV measurement (Real)
;
The results were tabulated and |C| computed. Bell test measurement in Real Quantum Processor are given below
The Bell measurements on the Reak Quantum Processor is
|C) = 2.509
Conclusion
This post included details on the CNOT and the non-Clifford gates. The Bell tests were performed on all 3 processors Ideal, Realistic and Real Quantum Processors and in each case the |C| > 2. While I have been to execute the tests I will definitely have to spend more time understanding the nuances.
I hope to continue this journey into quantum computing the months to come. Watch this space!
Disclaimer: This article represents the author’s viewpoint only and doesn’t necessarily represent IBM’s positions, strategies or opinions
References
1.IBM Quantum Experience – User Guide
2.Quantum Computing lecture notes – Ronald De Wolf
3.Bloch sphere
4.Basic concepts in quantum computation
5.Physics Stack Exchange
You may also like
1.Revisiting crimes against women in India
2.Natural language processing: What would Shakespeare say?
3. My book ‘Practical Machine Learning with R and Python’ on Amazon
4. Introducing QCSimulator: A 5-qubit quantum computing simulator in R
5.Beaten by sheer pace – Cricket analytics with yorkr
6.A method for optimal bandwidth usage by auctioning available bandwidth using the OpenFlow protocol
7.TWS-4: Gossip protocol: Epidemics and rumors to the rescue
8.Bend it like Bluemix, MongoDB using Auto-scale – Part 1!
9.Fun simulation of a Chain in Android
10.Cricket analytics with cricketr in paperback and Kindle versions